News Article Template Redesign
Project:
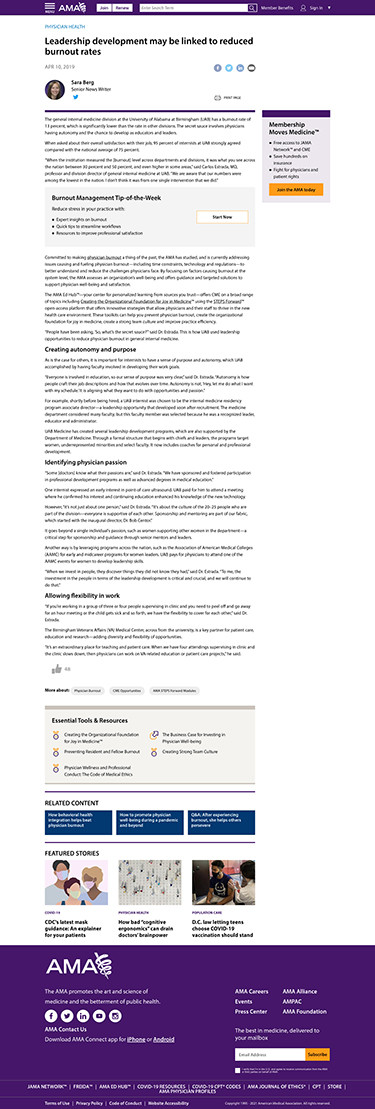
The news article template page is the workhorse of the American Medical Association's website since 80% pages on the site are based on this template type. Visitors to the site, of which 65-75% arrive by organic search, land on these pages between 80-90% of the time. Therefore on-page engagement is crucial in assisting users to dive deeper into the site, increasing site visit time and decreasing bounce rates.
Challenge:
From the business perspective, the main goal of the AMA website is to convert users, specifically doctors, into members of the AMA and/or drive membership renewal. The news article pages are a great tool for conversion as doctors are looking to the AMA as a resource for up-to-date news on a particular subject as well as researching governing policies overseen by the association's Board of Trustees and House of Delegates.
My Role:
I was the Lead UI/UX Researcher/Visual Designer throughout the project cycle from researching solutions, reviewing on-page analytics, interviewing SMEs, wireframing solutions, and delivering high-fidelity layouts. Also, collaborated with the development team to brainstorm ideas and problem solve issues.

The Research:
The American Medical Association's vision for the website is to become more editorial driven, informing users who can be visitors or members who are strictly doctors. I initially researched leaders in print media who had a strong presence on the internet. The New York Times, The Guardian, Los Angeles Times and Financial Times became the places where I spent the most of my research time. What we found was strong page hierarchy which assisted us in our decisions when redesigning the template.

Interviews:
Due to the fact that we were overhauling a template page, which would benefit users and assist in business goals for the AMA website, we had to interview Subject Matter Experts from both the Content Operations Team and the Editorial Team in order for us to discover and understand pain points within the current layout. Each of these meetings were level set with the understanding that the current state was not the best user experience and would review the current page to discuss solutions. What we came away with was a clear and concise direction that would assist us with wireframing out a solution.

Design Solutions:
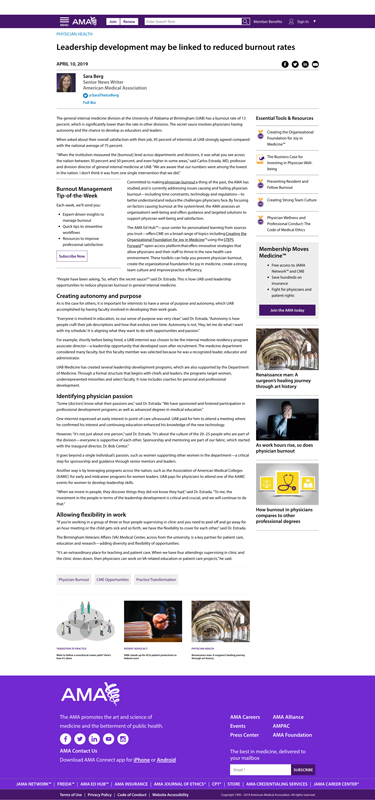
Our design solution was to move pertinent content out of the right rail and move it below the body of the article. We believed that the Essential Tools & Resources module should be right below the main body of the news story with Related Content and Featured Stories following suit.
Sketches:
Before I went into wireframing out the design solution, I made a quick sketch of the idea so I could have a quick visual eye on the layout.
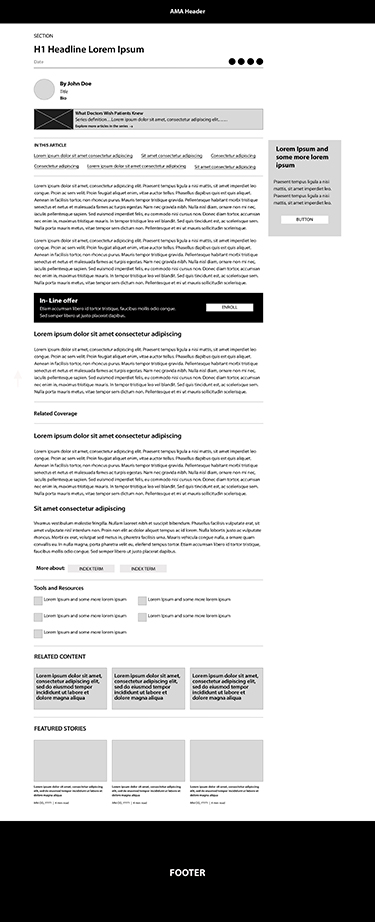
Wireframes
Once I had the rough sketch drawn, I now had to bring my idea to life in a wire frame. Up to this point, I was focused on the desktop view port solution, but at this juncture I needed to expand to tablet and mobile views due to the fact that the right rail was now going to contain internal messaging about membership and membership benefits, which I would have to figure out placement in these two other view ports.

Visual Design:
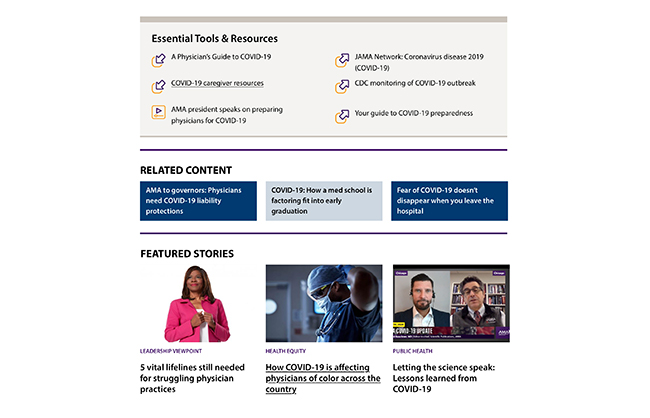
The visual design provided two chalenges. The first was trying to figure out how to visually separate the Essential Tools & Resources module from the rest of the page's content. Instead of using a stark white container as presiously used in the right rail, I decided to encapsulate it within its own box bordered on top and bottom and flood with a neutral color which would give the floating icons contrast and pass accessibility.
In the case of the Related Stories module, I decided not to have free floating headlines, but instead put the headlines in individual containers, which would draw attention to them, as well as giving them context with the section identifier of "Related Content." Lastly, the Featured Stories content were put into a three card row.
Conclusion:
In most instances, a UX designer would A/B test a product update or redesign. However, we did not have that flexibility due to the fact that we knew the page needed an overhaul and Google Analytics gave us insight that the Essential Tools & Resources module was only garnering 10% click through and Related Content was not much more at 15%. Featured stories were holding their own at 20% and we estimated the reason why was that the content lined up with the end of shorter stories as well as being driven by an image.
Once we implemented the design change, we waited a full month before running Google Analytics. The results from Google cemented our vision with updating the News Article template by revealing upticks in click-through rates by 10 to 13% in each of the modules we created. Plus, with addition of membership merchandising on the page, we noticed a baseline of 5% traffic through those blocks.
In conclusion, with COVID doubling our 2019 traffic numbers from 11MM annually to 22MM, we, as a team felt the update to the template benefited our new found traffic as we released the update in July of 2020, five months after the start of the pandemic.
Please visit the redesigned page here.